Cuando internet llegó de forma masiva en los años 90 del siglo pasado, pocos imaginaban que las pantallas de los ordenadores iban a ser, en los siguientes años, una más de las posibilidades que tendríamos a nuestro alcance para movernos por el universo online. Que apenas dos décadas más tarde, prácticamente todos íbamos a llevar en el bolsillo unos artilugios capaces de realizar cualquier tarea de una manera más rápida y accesible que esa que descubrimos originalmente gracias al teclado y el ratón de nuestros PC. Los smartphones, y los tablets, no solo han supuesto una revolución en la forma en la que nos comunicamos con el mundo, sino que han condicionado las tecnologías que están detrás de cada página web que visitamos, que deben ser diseñadas teniendo en cuenta sus ventajas y limitaciones. Es por eso que, ¿sabéis qué es el diseño web 'responsive' y por qué debes usarlo?
¿Qué es el diseño "responsive"?
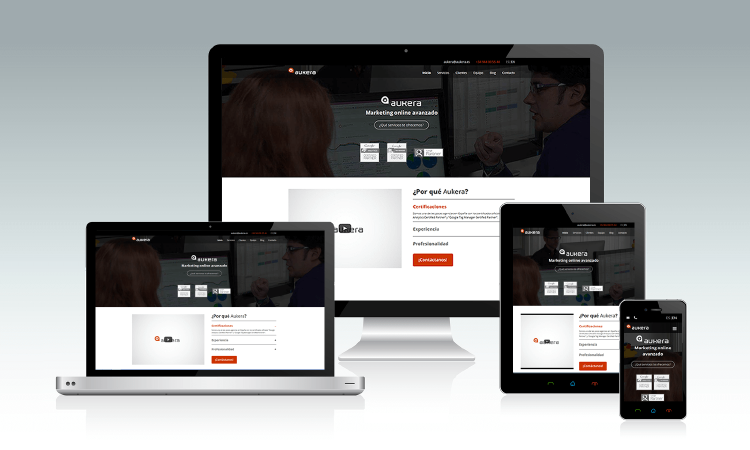
Cuando se habla de un diseño web "responsive" nos estamos refiriendo a la capacidad de una página para adaptar su contenido a los distintos tipos de pantalla en los que podemos visualizarla, adquiriendo características diferentes que ayudan a mejorar la usabilidad de cada uno de sus elementos. Así, cuando una empresa diseña su sitio oficial en internet, no solo debe tener claro qué comunicar y cómo, sino buscar la forma más eficiente y óptima de que esa visión sea "usable" y eficiente a través de la pantalla de un ordenador, de un móvil en horizontal y vertical, o de un tablet. Incluso de una Smart TV o un asistente virtual con pantalla integrada. Es esa capacidad "responsive" de nuestros diseños, los que permiten que con un único trabajo de desarrollo de esa página web, seamos capaces de mostrarla en cualquiera de esas plataformas.
Esta característica de diseño es esencial en los actuales tiempos que vivimos y viene provocada por el constante crecimiento de los usuarios que recurren a sus teléfonos móviles para acceder a la información, comprar o gestionar sus servicios bancarios y de entretenimiento. Solo gracias a la capacidad "responsive" de esas páginas web, es posible acceder a ellas sin renunciar a la información que contienen y sin que los equipos de desarrollo que hay detrás tengan que invertir enormes cantidades de tiempo y dinero en realizar versiones diferentes para cada plataforma. Por resumirlo mucho, cuando creamos una web con esta característica "responsive", siempre servimos una única versión que, ella sola, es capaz de adaptarse al dispositivo en el que vamos a visualizarla.

¿Qué hay detrás del éxito "responsive"?
Originalmente, las páginas web se diseñaban pensado exclusivamente en la versión para ordenadores de escritorio y solo en la década de los 2000, surgieron alternativas muy elementales dedicadas a los primeros móviles con conectividad de datos. Eran los tiempos de las versiones WAP de esos sites, compuestas únicamente de texto y sin apenas imágenes. Fue un lustro después, tras el lanzamiento del primer iPhone en 2007, cuando las empresas empezaron a fijarse en las posibilidades de una plataforma que cambiaba la relación de aspecto de lo que veíamos en pantalla y comenzaba a mostrarnos el mundo con una orientación claramente vertical.
Aun así, los primeros teléfonos inteligentes no justificaron de por sí que la "world wide web" se adaptara a todos ellos ya que su uso no era significativo, algo que, como podéis imaginar, se transformó a lo largo de la década siguiente, a partir de 2010. Tanto es así que solo en España, ahora mismo, 27,1 millones de personas acceden a contenidos web a través de sus smartphones y tablets, y seis de cada diez han comprado algún producto a través de ellos. Es por eso que es obligatorio contar con versiones "responsive" de las webs que publicamos en internet para garantizarnos que serán completamente "usables" por lo que, ahora mismo, se ha convertido en un requisito indispensable para la gran mayoría de compañías que fían a internet buena parte de su éxito.
¿Qué ventajas tiene el diseño "responsive"?
Este tipo de diseños ofrece la mejor experiencia de uso posible, indistintamente del dispositivo que vayamos a utilizar. Una web "responsive" mejora las posibilidades de una marca de volver a recibir la visita de un usuario que se conecta desde un teléfono móvil o un tablet. Tanto, que Google Think Insights fija ese porcentaje en cerca del 67%. Otra de las ventajas es la percepción del usuario, que ve en el sitio web de una compañía "responsive" una intención clara de ofrecer el mejor servicio y funcionar de manera perfecta en cualquier dispositivo que utilice.

Un diseño "responsive" de tu web corportativa permite, también, que todos esos usuarios que se conectan desde un móvil, o un tablet, puedan encontrar mejor lo que buscan y, por lo tanto, pasen más tiempo entre tus páginas. Eso, prácticamente, hace que obtengas más conversiones y ganes mayores posibilidades de éxito. Sin contar que la propia Google penaliza a todas aquellas webs que no ofrecen este tipo de diseño "responsive", lo que hace que el SEO de tu página se vea penalizado y sea más complicado conseguir nuevas visitas.